

A web-based dropdown menu that is quick, responsive, progressive enhancement compatible, touch-enabled, and completely accessible. It expands the tab list using a toggle switch. We have to hide content div and checkbox by using CSS Class The CSS style is straightforward and simple to incorporate. hiding the content when the user clicks on the accordion. We prefer a button with a w3-block class, to span the entire width of the page (100 width). If you want to show accordion in a close state, i.e. The accordion is a user interface pattern where a list of items is collapsed or expanded on user interaction to show/hide content. You can use any HTML element to open the accordion content. overflowto hide the content of the accordion tab when it is closed. border-radiusto give it nice, rounded corners.

box-shadowto provide it with a beautiful shadow. I have followed few tutorials and then created a simple accordion widget, it works fine as you can see in this fiddle. We will give it a: max-widthto set a size for it. We'll begin by styling the divwith the class of accordion. Essentially, an accordion is a graphical control element comprising a vertically stacked list of of items that can be expanded or collapsed to reveal content.
#Simple css accordion code
If you want to create multiple accordions, duplicate the same code and change the value of checkbox id, Label, and div Tag.ĬSS Accordion using checkbox, label and div tags Now let's start playing with the CSS part. FizzBuzz with only CSS 5 Building an Accordion with only CSS 6 Building. The heading of the accordion is defined in the Label tag whereas the content of the Accordion is in div Tag. Very Simple Popup In Pure HTML CSS JS (Free Download) Welcome to a quick. In the code, we are using a checkbox to control the show and hide elements of the accordion. You can follow the video tutorial below to know more about this. I created this menu using a very small amount of HTML and CSS code. But the easiest way I am going to show this article. There are many ways to create an accordion menu.
#Simple css accordion how to
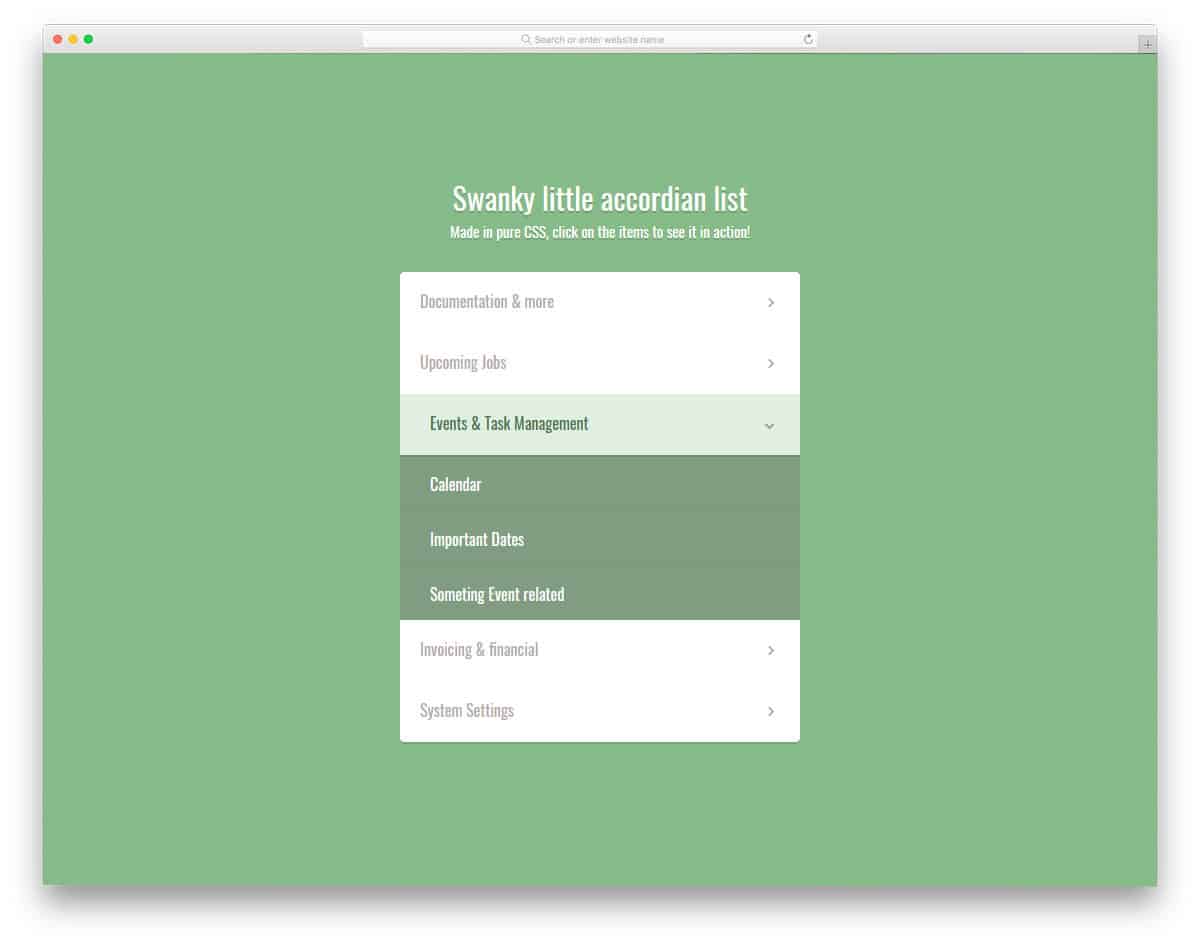
To create an Accordion, first, we have to define the basic structure of the accordion. In this article, I am going to show you how to create an accordion menu using only simple HTML and CSS code.
This simple accordion menu is made with pure CSS and HTML code with no. How cool is that Here is an example showing a simple element with a


 0 kommentar(er)
0 kommentar(er)
